- Initiateur de la discussion
LeSorcier
Nouveau né
- Messages
- 24
- Score réaction
- 8
- Points
- 20
Bonjour, Bonsoir
Hey, nous nous retrouvons aujourd'hui pour la partie 2 de ma séries de tutoriel sur l'html.
Aujourd'hui nous allons apprendre à :
ⒽⓉ Ⓛ : ⓁⒺⓈ ⒷⒶⓈⒺⓈ™
Ⓛ : ⓁⒺⓈ ⒷⒶⓈⒺⓈ™
╔════════════════════════════════════════╗
- Mettre une couleur en arrière plan (bases 2)
- Insérer des images sur notre site (bases 2)
- Faire un bouton(bases 3)
- Faire un lien de redirection après un certain temps(bases 3)
- Gérer son site, trie de son code (bases 3)
╚════════════════════════════════════════╝
I : Mettre une couleur en arrière plan
Si vous être entrain de lire cette partie de la rubrique c'est que vous voulez posséder un background sur votre site, et aujourd'hui je vais vous apprendre à le faire.
Mettre une couleur en fond :
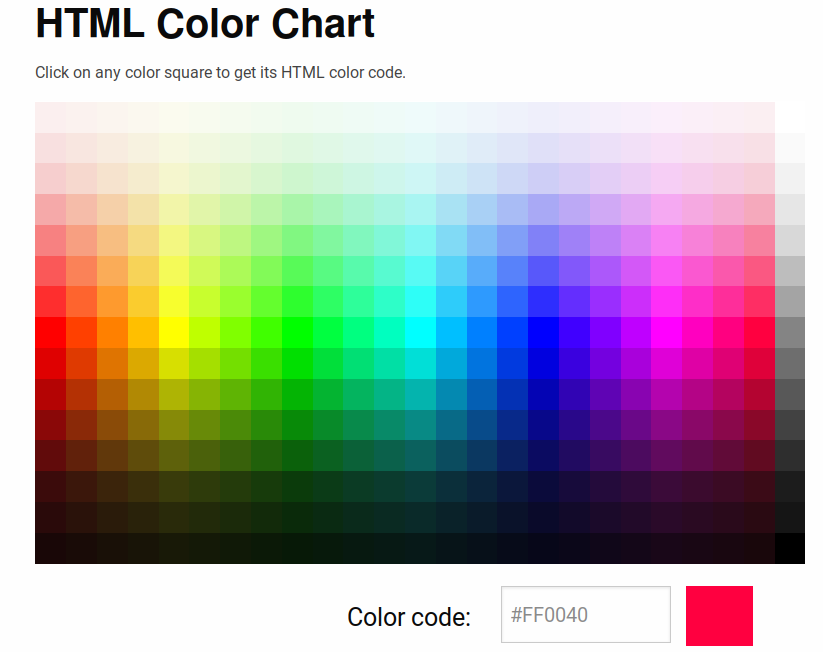
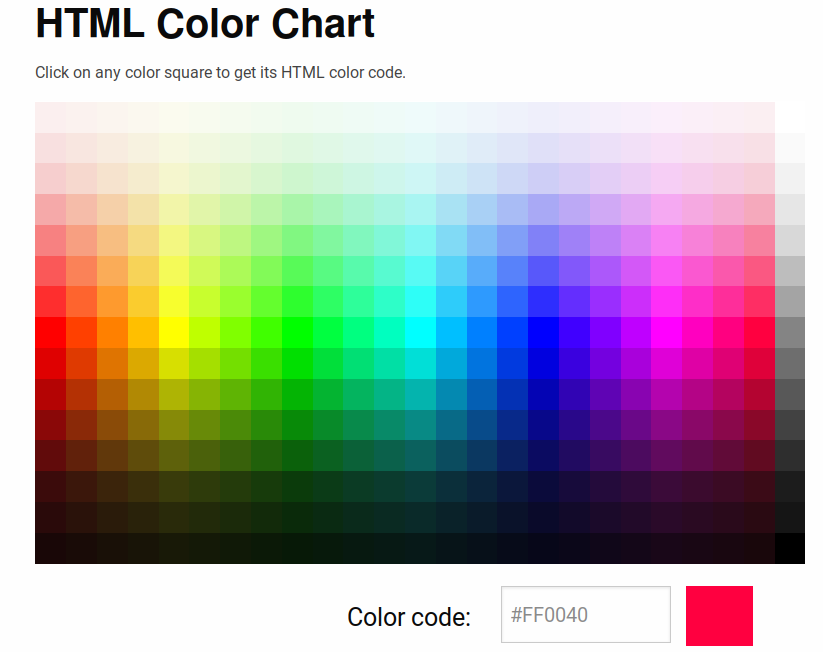
Tout d'abord, rendez-vous sur ce site https://html-color-codes.info/ puis cliquer sur la couleur intéresser et récupérer le code générer :

Une fois le code récupérer, dans mon cas
vous allez ouvrir une nouvelle balise du nom de style et vous allez ajouter vôtre code couleur à l'endroit ou est situé le "#FFFFFF"
Et magie, une fois notre code insérer comme ceci :
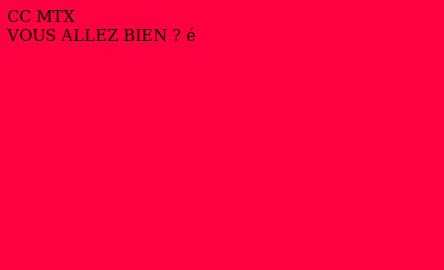
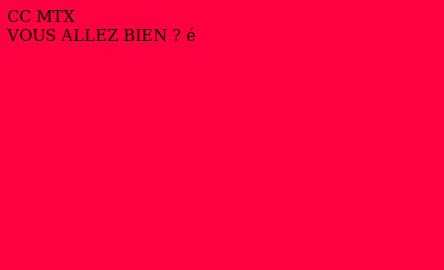
Vous obtiendrez normalement cela :

II : Insérer des images sur notre site
Pour mettre une image sur votre site web, c'est très simple. Il suffit de créer un dossier et y glisser votre fichier.html (Il est important que votre fichier soit renommé index car sinon lors de la mise en ligne du site, sa sera la page index.html qui sera ouverte.
Créer le dossier :

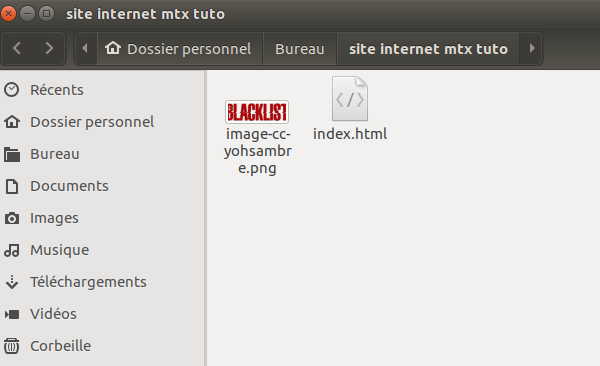
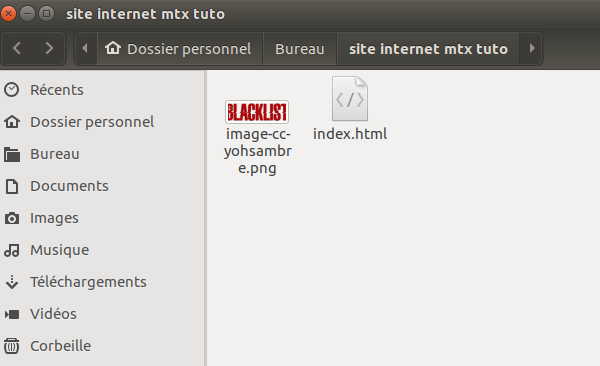
Glisser votre site.html et vos images (le nom de l'image est très importante) :

Une fois ceci effectué, aller dans votre code et rajouter ceci :
Et si vous faites bien tout ceci, sa devrais faire un rendus comme ça :

Merci d'avoir suivis le tutoriel et nous nous retrouverons prochainement pour la dernière partie du tutoriel en html consacré aux bases.
LA BISES
Hey, nous nous retrouvons aujourd'hui pour la partie 2 de ma séries de tutoriel sur l'html.
Aujourd'hui nous allons apprendre à :
ⒽⓉ
 Ⓛ : ⓁⒺⓈ ⒷⒶⓈⒺⓈ™
Ⓛ : ⓁⒺⓈ ⒷⒶⓈⒺⓈ™╔════════════════════════════════════════╗
- Mettre une couleur en arrière plan (bases 2)
- Insérer des images sur notre site (bases 2)
- Faire un bouton(bases 3)
- Faire un lien de redirection après un certain temps(bases 3)
- Gérer son site, trie de son code (bases 3)
╚════════════════════════════════════════╝
I : Mettre une couleur en arrière plan
Si vous être entrain de lire cette partie de la rubrique c'est que vous voulez posséder un background sur votre site, et aujourd'hui je vais vous apprendre à le faire.
Mettre une couleur en fond :
Tout d'abord, rendez-vous sur ce site https://html-color-codes.info/ puis cliquer sur la couleur intéresser et récupérer le code générer :

Une fois le code récupérer, dans mon cas
Code:
#FF0040 Code:
<style>
body { background-color: #FFFFFF;
}
</style> Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr"> <head> <title> MTX LE PLU BEAU </title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" media="screen" title="Essai" href="Index.css"/>
<style>
body { background-color: #FF0040;
}
</style> </head> <body>
CC MTX
<br />
VOUS ALLEZ BIEN ? é </body>
</html>
II : Insérer des images sur notre site
Pour mettre une image sur votre site web, c'est très simple. Il suffit de créer un dossier et y glisser votre fichier.html (Il est important que votre fichier soit renommé index car sinon lors de la mise en ligne du site, sa sera la page index.html qui sera ouverte.
Créer le dossier :

Glisser votre site.html et vos images (le nom de l'image est très importante) :

Une fois ceci effectué, aller dans votre code et rajouter ceci :
Code:
<img src="lenomdelimage.png" />
Merci d'avoir suivis le tutoriel et nous nous retrouverons prochainement pour la dernière partie du tutoriel en html consacré aux bases.
LA BISES
