- Initiateur de la discussion
antoinedmk
Geek suprême
- Messages
- 181
- Score réaction
- 6
- Points
- 115
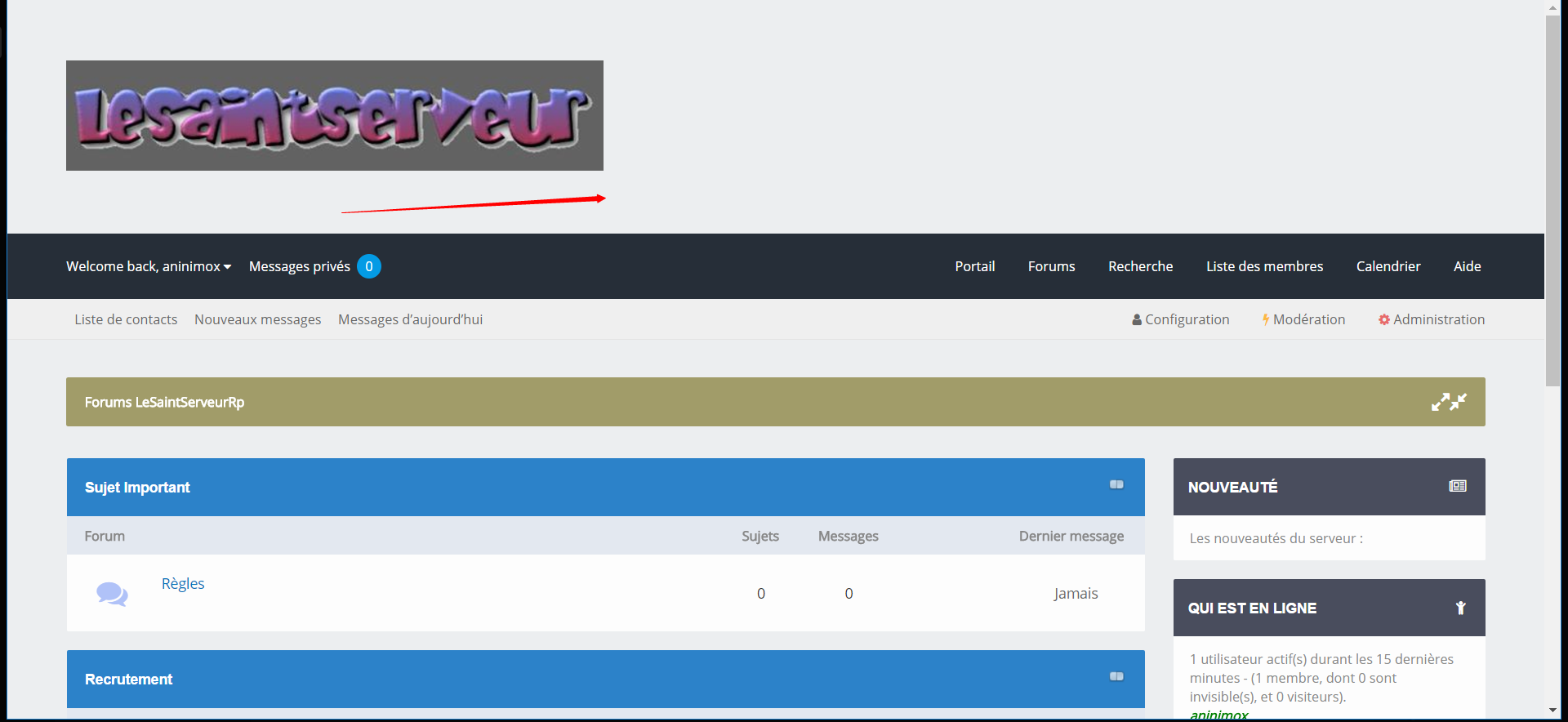
Bonjour je recherche comment ajouter l'image ici
voir screen
Merci cordialement 
voir screen
Merci cordialement
Voknario à dit:C'est le fond que tu aimerais changé ?
Envoi moi le discordantoinedmk à dit:
https://discord.gg/mkWwGJulie COmpte à dit:Envoi moi le discord
#logo { background: #eceef0 url(images/flatty/hbg3.png) no-repeat 0% 10% / cover; height: 230px; width: 100%; display: flex; padding: 0 15px; display: -webkit-flex; display: -ms-flexbox; box-sizing: border-box;
}Voknario à dit:C'est assé simple tu dois aller dans : Administration < Templates et style < theme < globl.css < puis tu cherches la ligne
et tu remplace " images/flatty/hbg3.png " par ton image de fond ( qui dois etre sur le ftp de ton hebergement, tu y indique le chemin pour y acceder ^^ )Code:#logo { background: #eceef0 url(images/flatty/hbg3.png) no-repeat 0% 10% / cover; height: 230px; width: 100%; display: flex; padding: 0 15px; display: -webkit-flex; display: -ms-flexbox; box-sizing: border-box; }
